Membuat WhatsApp Bot itu gampang, jangan dipersulit !
 Beberapa waktu yang lalu saya merilis sebuah library dengan nama WhatsApp NET Client. Library ini merupakan
Beberapa waktu yang lalu saya merilis sebuah library dengan nama WhatsApp NET Client. Library ini merupakan hadiah dari saya ![]() untuk teman-teman .NET Developer yang ingin membuat aplikasi yang bisa berkomunikasi dengan aplikasi WhatsApp Web secara mudah.
untuk teman-teman .NET Developer yang ingin membuat aplikasi yang bisa berkomunikasi dengan aplikasi WhatsApp Web secara mudah.
Dengan menggunakan library ini Anda bisa dengan mudah membuat aplikasi:
- WhatsApp Blast
- WhatsApp Bot
- Dan Aplikasi WhatsApp klien lainnya
Jadi dipostingan kali ini kita akan memahas bagaimana mudahnya membuat aplikasi WhatsApp Bot dengan menggunakan library WhatsApp NET Client. Jadi Anda tidak perlu lagi memikirkan bagaimana caranya berkomunikasi dengan WhatsApp web sehingga bisa lebih fokus ke proses bisnis atau logic aplikasi yang ingin dikembangkan.
Ok untuk contoh kasusnya kita akan membuat WhatsApp Bot dengan tema Tes Online Bahasa Inggris. Di tes online ini kita akan menjawab soalnya bahasa inggris dengan pilihan ganda.

Database
Pertama kita rancang dulu databasenya dan berhubung dulu saya juga pernah menulis postingan tentang database SQLite jadi untuk databasenya kita menggunakan SQLite saja.
SQLite adalah database standalone yang kecil, mungil dan gratis. Bagaimana cara membuat database di SQLite sudah saya bahas juga di sini kemudian bagaimana mengaksesnya dari aplikasi juga sudah saya bahasa di sini.
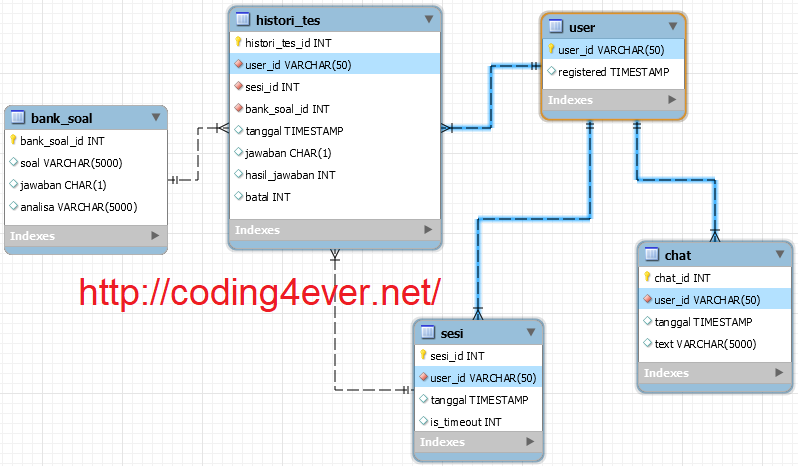
Berikut adalah rancangan sederhana database tes online bahasa inggris yang akan kita buat :

Mengakses WhatsApp Web
Ada banyak cara agar aplikasi kita berkomunikasi dengan WhatsApp Web, yang pertama bisa dengan menggunakan Selenium WebDriver secara langsung, tapi tentunya cara ini (menggunakan Selenium WebDriver) bukan cara yang favorit dikalangan programmer instan seperti Anda dan Saya ![]() , jadi dipostingan ini saya menggunakan library siap pakai seperti WhatsApp NET Client yang bisa dengan mudah berkomunikasi dengan WhatsApp Web.
, jadi dipostingan ini saya menggunakan library siap pakai seperti WhatsApp NET Client yang bisa dengan mudah berkomunikasi dengan WhatsApp Web.
Ingat library ini adalah library gratis, segala resiko (kemudahan dalam membuat aplikasi WhatsApp Bot) silahkan ditanggung sendiri
.
WhatsApp NET Client
WhatsApp NET Client adalah library gratis untuk .NET Developer yang digunakan untuk mengembangkan aplikasi WhatsApp klien berbasis desktop. Library ini dikembangkan di atas teknologi .NET dengan menggunakan bahasa pemrograman C#, sehingga bisa juga digunakan untuk semua bahasa pemrograman .NET selain C# seperti VB.NET, F#, C++ dan bahasa .NET lainnya.
WhatsApp NET Client mempunyai beberapa fungsi standard seperti membaca/membalas pesan yang masuk. Sehingga dengan adanya fitur ini kita bisa dengan mudah membuat aplikasi seperti WhatsApp Bot.
Berikut adalah beberapa cuplikan kode untuk membuat aplikasi WhatsApp Bot menggunakan library WhatsApp NET Client:
1. Mengakses WhatsApp Web
Langkah pertama yang harus kita lakukan adalah mengakses WhatsApp Web langsung dari library WhatsApp NET Client. Untuk mengakses WhatsApp Web kita cukup memanggil method Connect dari objek WhatsApp NET Client.
private IWhatsAppNETAPI _whatsAppApi; // deklarasi objek WhatsApp NET Client
private void btnStart_Click(object sender, EventArgs e)
{
_whatsAppApi = new WhatsAppNETAPI.WhatsAppNETAPI();
var url = "https://web.whatsapp.com";
using (new StCursor(Cursors.WaitCursor, new TimeSpan(0, 0, 0, 0)))
{
// buka chrome web browser untuk menjalankan WhatsApp Web
if (_whatsAppApi.Connect(url))
{
while (!_whatsAppApi.OnReady())
{
Thread.Sleep(1000);
}
// subscribe event OnMessageRecieved
_whatsAppApi.OnMessageRecieved += OnMessageRecievedEventHandler;
_whatsAppApi.MessageSubscribe();
btnStart.Enabled = false;
btnStop.Enabled = true;
}
else
_whatsAppApi.Disconnect();
}
}2. Subcribe/listen pesan yang masuk
Untuk subcribe/listen pesan yang masuk kita cukup menambahkan kode berikut:
_whatsAppApi.OnMessageRecieved += OnMessageRecievedEventHandler;
_whatsAppApi.MessageSubscribe();Kode di atas di panggil pada saat user menekan tombol Start (Langkah 1 - Mengakses WhatsApp Web). Untuk keperluan subscribe event OnMessageRecieved ini, kita perlu menyediakan method event handler yang akan merespon ketika event OnMessageRecieved tersebut aktif.
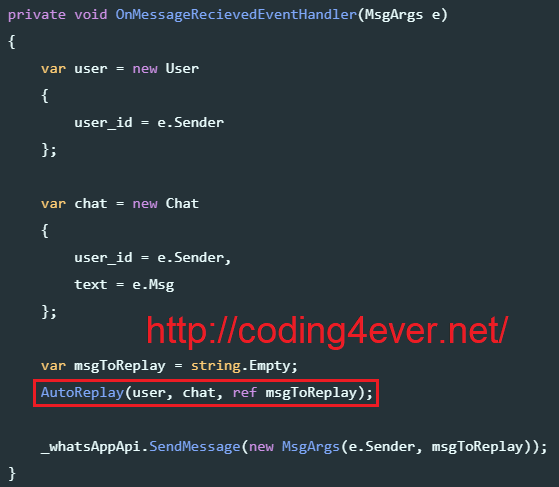
private void OnMessageRecievedEventHandler(MsgArgs e)
{
var user = new User
{
user_id = e.Sender
};
var chat = new Chat
{
user_id = e.Sender,
text = e.Msg
};
var msgToReplay = string.Empty;
AutoReplay(user, chat, ref msgToReplay);
_whatsAppApi.SendMessage(new MsgArgs(e.Sender, msgToReplay));
}Ketika method ini dijalankan, di dalamnya kita akan melakukan parsing pesan yang masuk, mengolahnya, dan kemudian mengirimkan hasilnya dengan memanggil method SendMessage.
3. Memparsing pesan yang masuk kemudian membalasnya
Langkah berikutnya adalah menyiapkan method yang bertugas untuk memparsing pesan yang masuk.
private void AutoReplay(User user, Chat chat, ref string msgToReplay)
{
if (chat.text.Length > 0)
{
var splitPesan = chat.text.Split(' ');
var keyword = splitPesan[0];
var param = string.Empty;
if (splitPesan.Count() > 1) param = splitPesan[1];
SaveUser(user);
SaveChat(chat);
var perintahBot = new PerintahBot();
switch (keyword.ToLower())
{
case "/about":
msgToReplay = string.Format(ABOUT, _currentVersion, AUTHOR, EMAIL, URL);
break;
case "/bantuan":
msgToReplay = string.Format(BANTUAN, _currentVersion, AUTHOR, EMAIL, URL);
break;
case "/mulai":
perintahBot.Mulai(user.user_id, ref msgToReplay);
break;
case "/soal":
perintahBot.Soal(user.user_id, ref msgToReplay);
break;
case "/soalterakhir":
perintahBot.SoalTerakhir(user.user_id, ref msgToReplay);
break;
case "/jawab":
perintahBot.Jawab(user.user_id, param, ref msgToReplay);
break;
case "/batal":
perintahBot.Batal(user.user_id, ref msgToReplay);
break;
case "/selesai":
perintahBot.Selesai(user.user_id, ref msgToReplay);
break;
default:
msgToReplay = string.Format(PERINTAH_SALAH, keyword.ToLower());
break;
}
Console.WriteLine("msgToReplay: {0}", msgToReplay);
}
}Kemudian method ini kita panggil melalui method OnMessageRecievedEventHandler.

4. Menutup WhatsApp Web
Terakhir untuk menutup komunikasi ke WhatsApp Web, kita cukup memanggil method Disconnect dari object WhatsApp NET Client
private void btnStop_Click(object sender, EventArgs e)
{
using (new StCursor(Cursors.WaitCursor, new TimeSpan(0, 0, 0, 0)))
{
// unsubscribe event OnMessageRecieved
_whatsAppApi.OnMessageRecieved -= OnMessageRecievedEventHandler;
_whatsAppApi.MessageUnSubscribe();
// tutup chrome web browser
_whatsAppApi.Disconnect();
btnStart.Enabled = true;
btnStop.Enabled = false;
}
}Screenshot
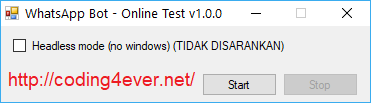
Ini adalah tampilkan aplikasi utama WhatsApp Bot.

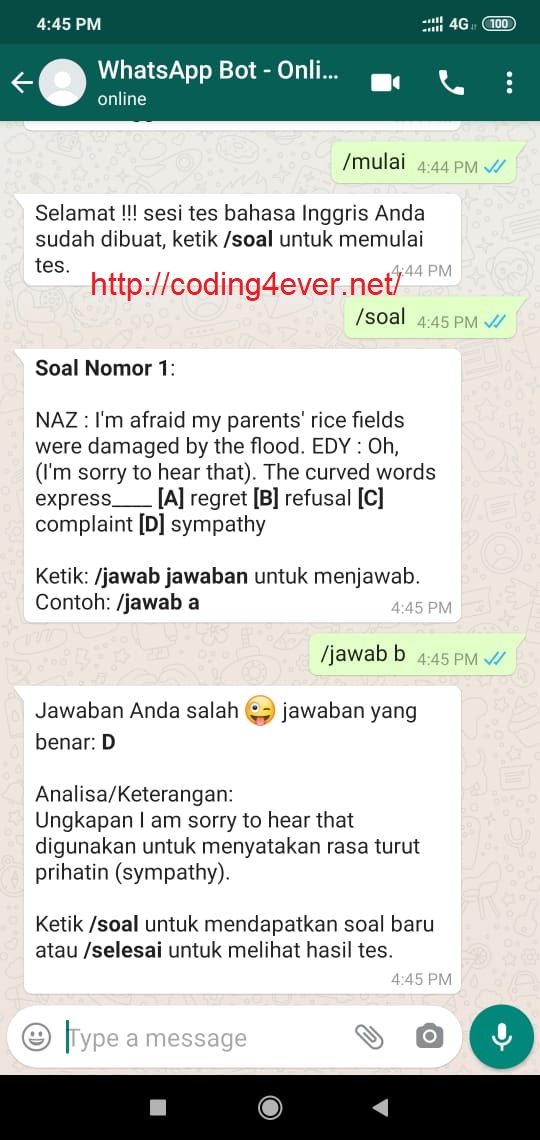
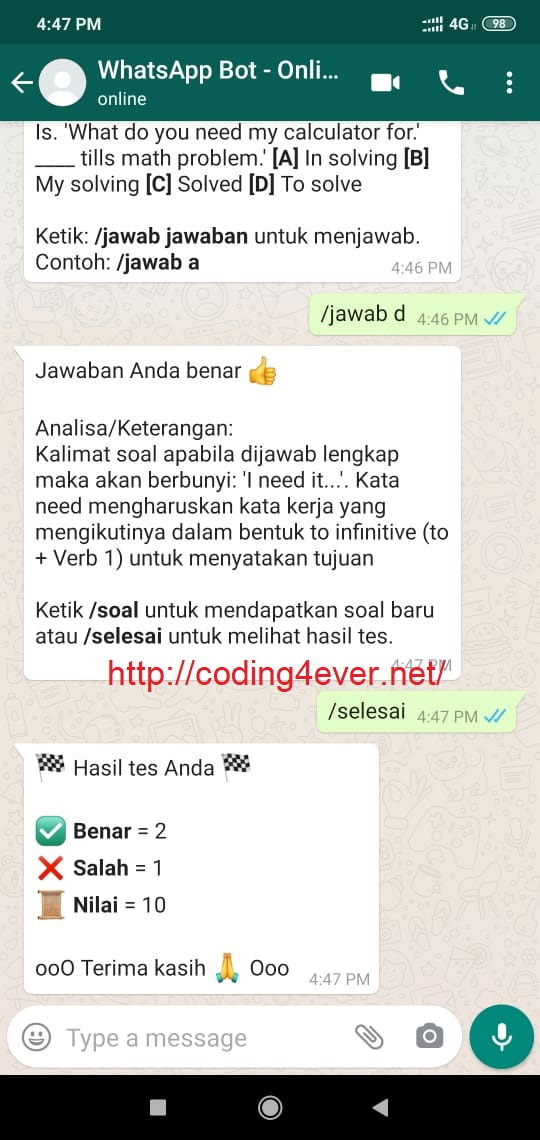
Dan di bawah ini adalah screenshot ketika Anda berinteraksi dengan WhatsApp Bot via WhatsApp mobile.
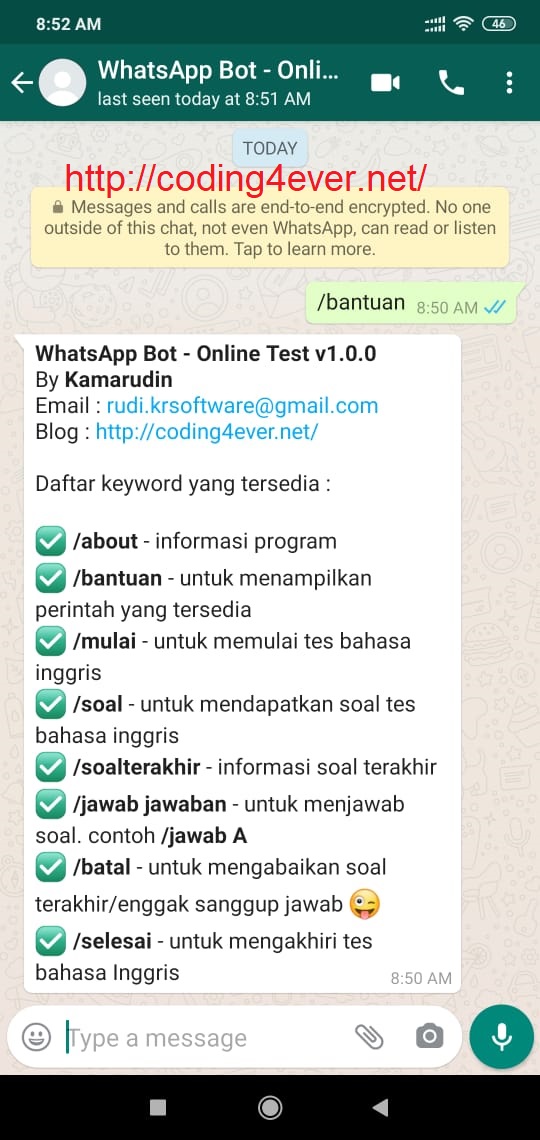
1. Menampilkan perintah yang tersedia
Untuk menampilkan perintah yang tersedia, cukup dengan mengirimkan pesan: /bantuan

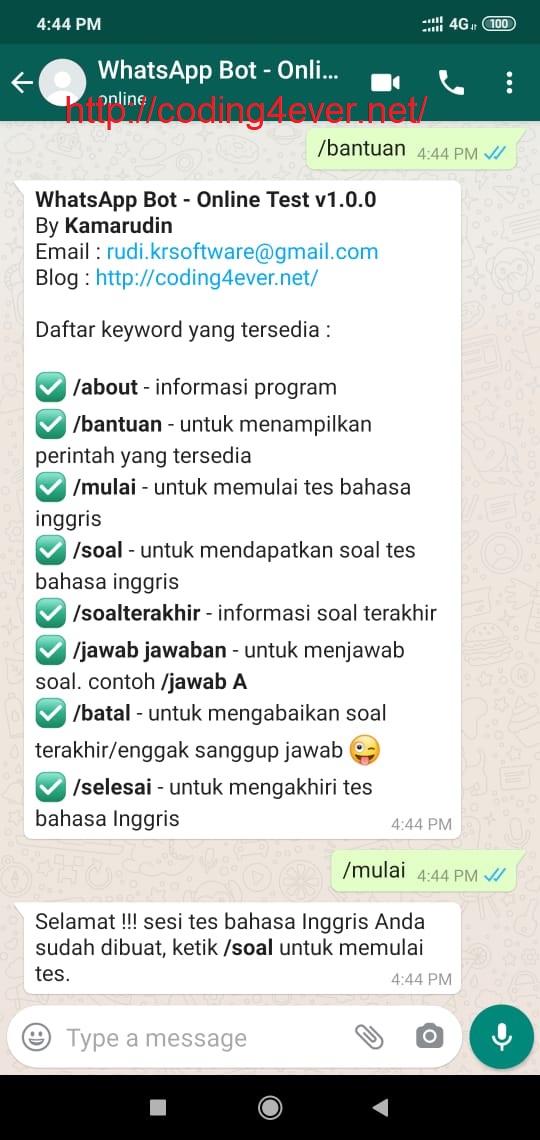
2. Memulai sesi tes online
Untuk memulai sesi tes online, kirimkan pesan: /mulai

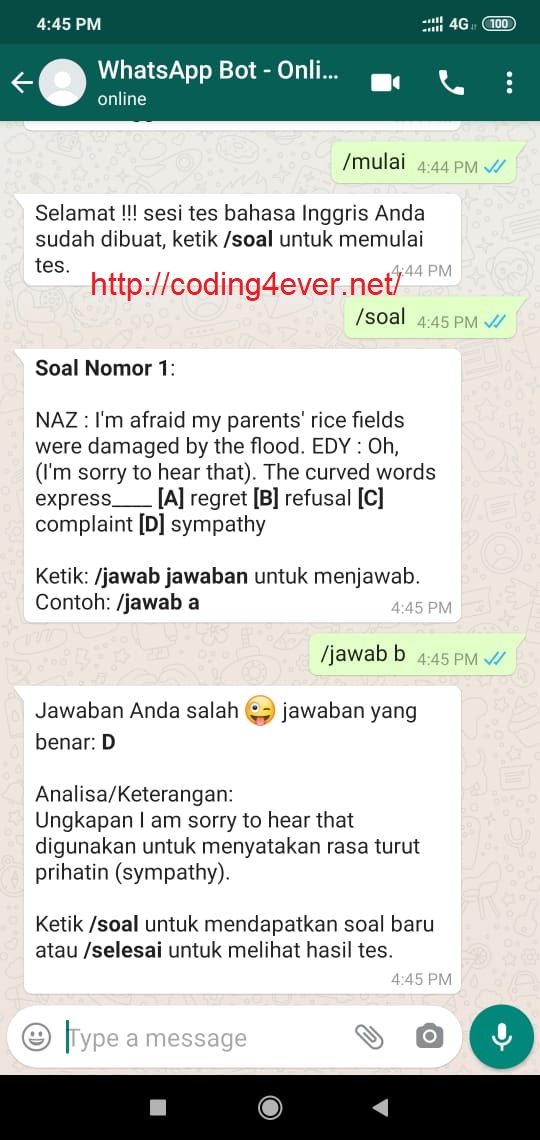
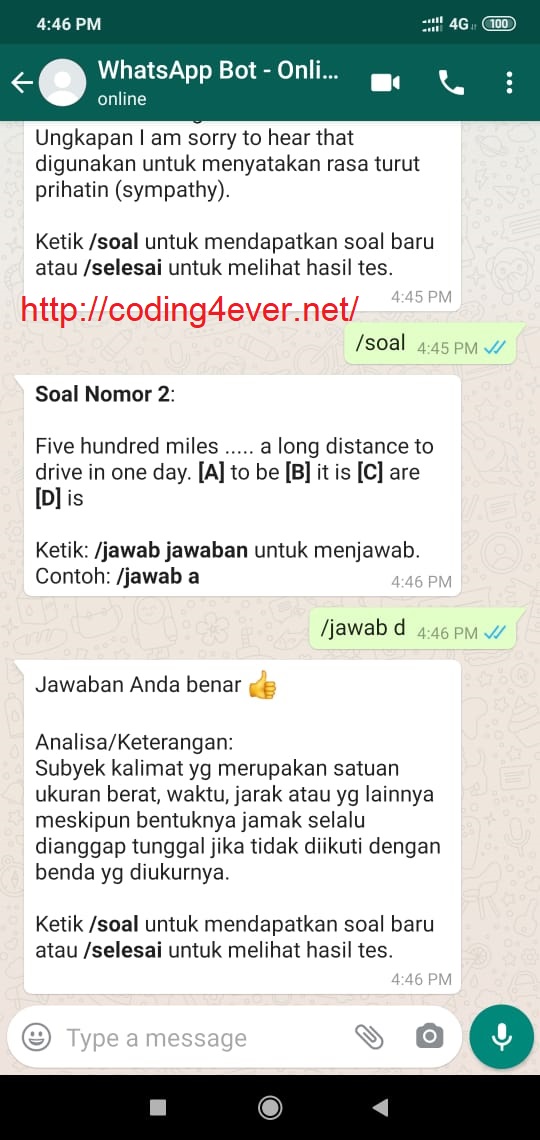
3. Menampilkan soal tes
Untuk menampilkan soal tes online, kirimkan pesan: /soal dan untuk menjawabnya kirim pesan: /jawab jawaban


4. Selesai
Terakhir untuk mengakhiri sesi tes online, kirimkan pesan: /selesai

Selamat MENCOBA ![]()
Referensi:
- WhatsApp Client Library for .NET Developer
- Full Emoji List - kode unicode untuk menampilkan emoji
Comments