ReportViewer untuk .NET Developer Bagian #1
Tak kenal maka tak sayang, tak sayang maka tak cinta.
 Mungkin inilah pepatah yang tepat sebagai pembuka postingan saya kali ini
Mungkin inilah pepatah yang tepat sebagai pembuka postingan saya kali ini ![]() . Sudah banyak tool reporting yang saya gunakan untuk membuat laporan aplikasi mulai dari Data Report, Crystal Report, dan ActiveReport. Ketiga tool reporting ini saya gunakan ketika membuat aplikasi dengan menggunakan Visual Basic 6.
. Sudah banyak tool reporting yang saya gunakan untuk membuat laporan aplikasi mulai dari Data Report, Crystal Report, dan ActiveReport. Ketiga tool reporting ini saya gunakan ketika membuat aplikasi dengan menggunakan Visual Basic 6.
Ketika pindah ke platform .NET saya pun tetap menggunakan tool reporting yang sama yaitu Crystal Report .NET atau ActiveReport .NET. Walaupun waktu itu saya sudah mengetahui adanya ReportViewer yang merupakan tool reporting bawaan .NET, tapi ya karena memang sudah nyaman menggunakan Crystal Report .NET atau ActiveReport .NET jadi saya memang belum punya alasan atau motivasi yang kuat untuk nyobain yang namanya ReportViewer. Alasan lainnya karena waktu itu tool ReportViewer ini masih saya pandang sebelah mata, jadi saya masih mengganggap tool ini sama seperti tool Data Reportnya Visual Basic 6 yang kurang powerful untuk membuat laporan yang kompleks ![]() . Terakhir karena masalah lisensi akhirnya saya lebih memilih untuk menggunakan Crystal Report .NET dari pada ActiveReport .NET.
. Terakhir karena masalah lisensi akhirnya saya lebih memilih untuk menggunakan Crystal Report .NET dari pada ActiveReport .NET.
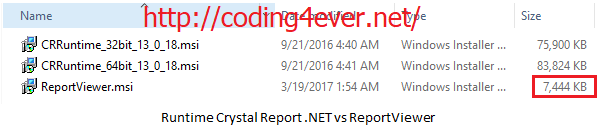
Nah masalah muncul ketika saya mulai mengembangkan project open source OpenRetail (2017). Sebenarnya bukan karena masalah teknis sih, tapi karena OpenRetail ini adalah project open source tentu akan menjadi mass production (produksi massal) yang akan digunakan oleh banyak orang. Masalahnya adalah file runtime Crystal Report .NET itu punya ukuran yang lumayan besar, yang terdiri dari dua versi yaitu 32 bit (75 mb) dan 64 bit (83 mb). Jadi klo saya membuat paket instalasi untuk OpenRetail berarti saya harus mengikutsertakan ke dua file runtime Crystal Report .NET tersebut. Anggap saja untuk hasil build/compile project OpenRetail ini adalah 10 mb berarti klo ditambah runtime Crystal Report .NET maka file setup yang dihasilkan akan berukuran lebih kurang 168 mb ![]() , ini belum termasuk runtime NET Framework loh ya yang berukuran 40-60 mban. Jadi boro-boro ada user yang mau nyobain, download aja males
, ini belum termasuk runtime NET Framework loh ya yang berukuran 40-60 mban. Jadi boro-boro ada user yang mau nyobain, download aja males ![]() .
.
Singkat cerita setelah mendapat masukan dari salah satu teman yang menggunakan ReportViewer untuk tool reportingnya, saya pun memutuskan untuk menggunakan ReportViewer untuk keperluan pembuatan laporan di project OpenRetail. Motivasi utamanya jelas karena file runtime ReportViewer cuma berukuran 7.5 mb ![]() .
.

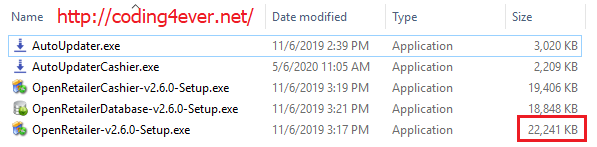
Jadi dengan menggunakan ReportViewer ditambah dengan file-file runtime lainnya, paket instalasi OpenRetail yang dihasilnya hanya berukuran 22 mb. Lumayan ngiritkan dari 168 mb menjadi 22 mb ![]() .
.

Apa itu ReportViewer?
ReportViewer adalah tool reporting gratis yang dikembangkan Microsoft untuk platform .NET, selain gratis tool ini juga secara built-in sudah terinstall ketika kita menginstall Visual Studio .NET. Tapi sejak Visual Studio 2017, kita harus menginstall secara manual ReportViewer melalui menu Tools -> Extensions and Update.
Berikut adalah beberapa keuntungan menggunakan ReportViewer:
- Drag-and-drop.
- Mendukung beberapa operasi standar seperti filtering, sorting grouping dan aggregation.
- Mendukung beberapa cara menampilkan data seperti list, tabel, grafik dan matrik (crosstabs).
- Mendukung conditional formatting atau embed expressions (bisa langsung coding direportnya).
- Mendukung mode print langsung atau print preview.
- Bisa dengan mudah mengatur jenis font, colors, border styles, background images dll.
- Bisa di ekspor ke Excel, Word and PDF formats.
- Selain bisa digunakan untuk WinForm dan WPF, ReportViewer juga bisa digunakan untuk project ASP.NET Web Forms atau ASP.NET MVC.
Cara Mengirim Data ke ReportViewer
Secara umum ada 2 cara yang bisa digunakan untuk mengirim data ke report.
- Pull model – kita mengeset koneksi ke database, mengirimkan perintah SQL, menentukan filter dan sisanya akan langsung ditangani oleh tool reporting. Cara yang pertama ini adalah cara umum yang biasanya digunakan untuk menampilkan data, dan rata-rata tutorial yang beredar juga menggunakan cara ini.
- Push model – dengan cara yang kedua ini kita membuat tabel temporary dengan menggunakan objek DataSet, kemudian objek DataSet ini kita isi datanya dengan menggunakan objek collection, tapi sebelumnya objek collection ini kita olah dulu datanya dari aplikasi.
Tool reporting seperti CrystalReport.NET mendukung 2 cara di atas, sedangkan ReportViewer hanya mendukung cara yang kedua yaitu dengan menggunakan push model.
Nah pada postingan kali ini kita akan menggunakan cara yang kedua yaitu Push Model dengan sumber datanya berupa object collection.
Pembuatan Project ReportViewer
Adapun tool yang digunakan dalam pembuatan project kali ini adalah:
- Visual Studio Community 2013, Anda bisa saja menggunakan Visual Studio .NET versi sebelumnya (2010, 2012) atau versi yang lebih tinggi
- NuGet, untuk memudahkan dalam menambahkan library pihak ketiga. Adapun library pihak ketiga yang digunakan dalam sample ini adalah Dapper .NET dan System.Data.SQLite.Core
- ReportViewer
- Database SQLite, dengan menggunakan sample data database Northwind
- Tipe project WinForm
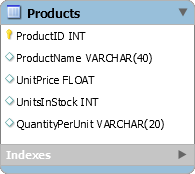
Untuk contoh postingan kali ini, kita hanya menggunakan satu buah tabel dengan struktur seperti berikut :

Setelah semua tool yang dibutuhkan tersedia kita lanjutkan dengan pembuatan project :
-
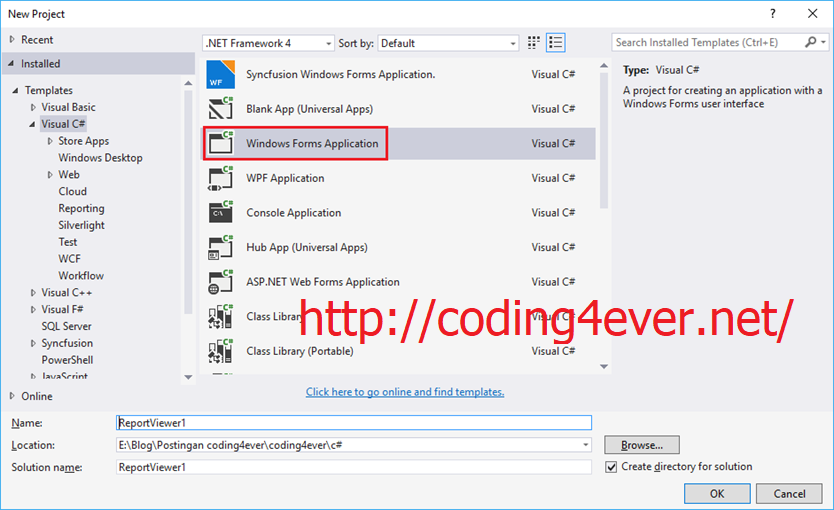
Buat project baru dengan type WinForm

-
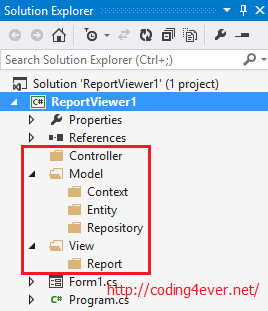
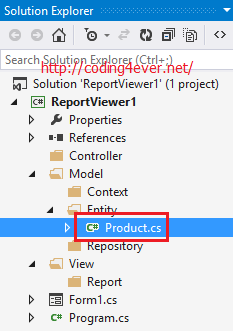
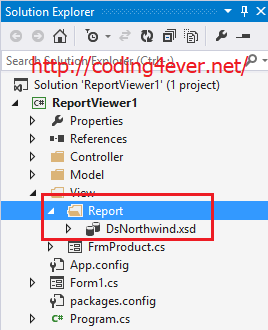
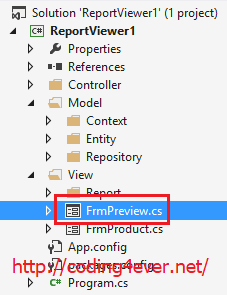
Kemudian atur atau sesuaikan struktur projectnya seperti gambar berikut

Berikut keterangan atau fungsi dari folder di atas:
-
Controller
Selain berisi logic aplikasi, controller juga bertanggung jawab untuk mengatur komunikasi antara View dan Model. Jadi ketika ada
requestdari View, Controller akan menentukan Model yang manakah yang berhak merespon request tersebut. -
Context
Folder Context berisi class yang bertanggung jawab untuk berinteraksi secara langsung dengan database, seperti membuat koneksi, menjalankan perintah sql seperti insert, update, delete dan select atau mengeksekusi objek database seperti store procedure dan function
-
Entity
Folder ini berisi class-class yang disebut dengan class model/entity. Class ini merupakan representasi dari tabel-tabel yang ada di dalam database. Tujuan dari pembuatan class ini adalah agar kita bisa melakukan mapping (pemetaan) baris/row yang merupakan hasil
SELECTdari sebuah tabel menjadi sekumpulan objek (object collection). -
Repository
Folder repository berisi class-class yang digunakan untuk menjalankan operasi CRUD. Untuk informasi lebih lanjut tentang bagaimana cara membuat class repository, bisa Anda baca postingan saya yang berjudul Repository Pattern.
-
View
Folder ini berisi form atau file report (ReportViewer)
-
Class Model/Entity
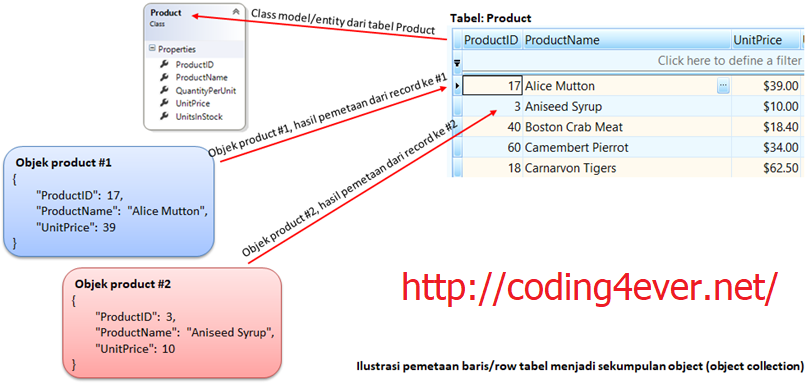
Untuk menerapkan konsep OOP (Object-oriented programming) dalam pemrograman database kita perlu membuat sebuah class yang disebut dengan istilah class Model atau Entity. Class ini merupakan representasi dari tabel-tabel yang ada di dalam database. Tujuan dari membuat class ini adalah agar kita bisa melakukan mapping (pemetaan) baris/row yang merupakan hasil SELECT dari sebuah tabel menjadi sekumpulan objek (object collection).
Pemetaan bisa dilakukan secara manual atau bisa juga secara otomatis dengan menggunakan tool-tool ORM dari pihak ketiga seperti Dapper .NET dan Entity Framework. Untuk contoh kali ini kita menggunakan Dapper .NET.

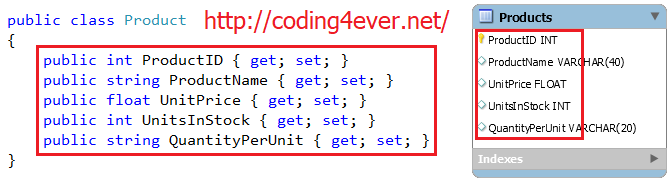
Setelah memahami apa itu class model dan bagaimana proses pemetaan record ke objek terjadi, langkah berikutnya adalah menambahkan class model/entity Product yang mempunyai struktur sama persis dengan rancangan tabel di awal.
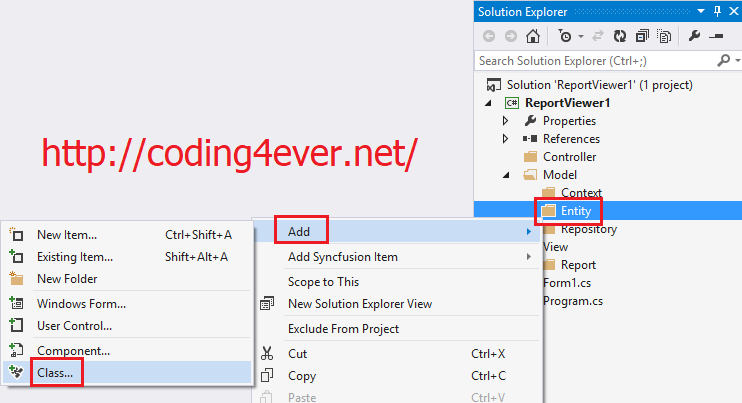
Berikut langkah-langkah untuk menambahkan class model/entity.
-
Klik kanan folder Entity -> Add -> Class…



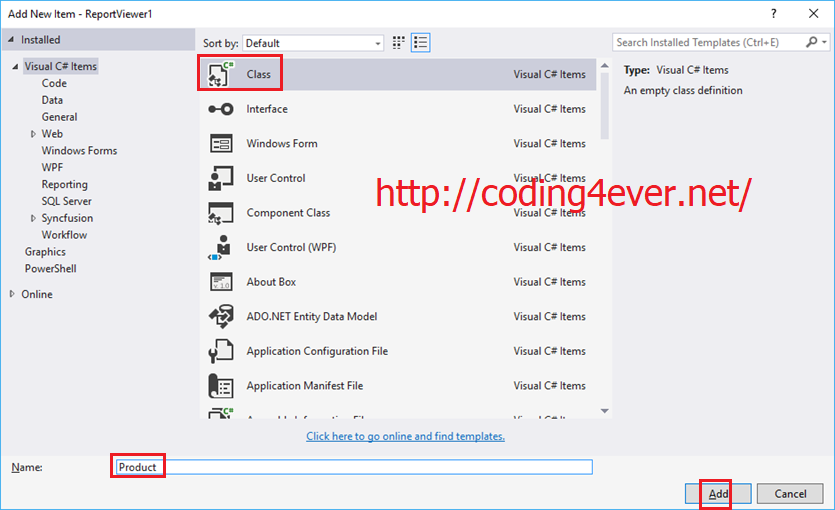
-
Kemudian lengkapi kodenya seperti berikut:

Yang perlu diperhatikan pada saat membuat class model/entity, untuk penamaan property class sebaiknya disamakan dengan nama field yang ada di tabel. Jadi nanti akan mempermudah kita melakukan proses mapping (pemetaan) baris/row yang merupakan hasil
SELECTdari sebuah tabel menjadi sekumpulan objek (object collection)
Class Repository dan Controller
Class Repository adalah class yang bertugas untuk menangani operasi database yang dikenal dengan istilah operasi CRUD (Create, Read, Update dan Delete). Di dalam class inilah kita menuliskan perintah-perintah SQL seperti INSERT, UPDATE, DELETE dan SELECT.
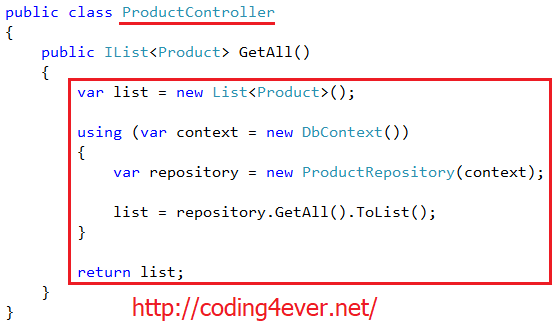
Sebagai contoh kita akan mengambil salah satu method yang ada di dalam class ProductRepository yaitu method GetAll. Method ini akan mengeksekusi perintah SQL SELECT kemudian merubah/mengonversi hasilnya yang berupa objek resultset menjadi objek collection dengan bantuan library Dapper.NET.

Method GetAll yang ada di dalam class ProductRepository ini tidak langsung di panggil dari Form (View), tapi kita buatkan terlebih dulu method di class Controllernya dengan nama yang sama yaitu GetAll.

Setelah itu baru kita panggil dari Form (View).

Berikut adalah hasil dari pemanggilan kode di atas

DataSet
Dengan model data push kita tidak langsung menghubungkan antara ReportViewer dengan database, jadi sebagai solusinya kita menggunakan DataSet yang berfungsi sebagai tabel temporary dan menjadi sumber data bagi ReportViewer. DataSet ini sendiri, nantinya akan kita isi datanya berupa objek collection yang kita dapatkan dari pemanggilan method GetAll di atas.
Ada beberapa cara untuk membuat DataSet yaitu:
-
Secara otomatis dengan memanfaatkan fasilitas Data Source, melalui menu Project -> Add New Data Source…
Dengan cara pertama ini kita bisa langsung memilih database berikut tabel atau view (query) yang datanya akan ditampilkan ke ReportViewer. Objek DataSet dan DataTablenya sudah otomatis dibuatkan.
-
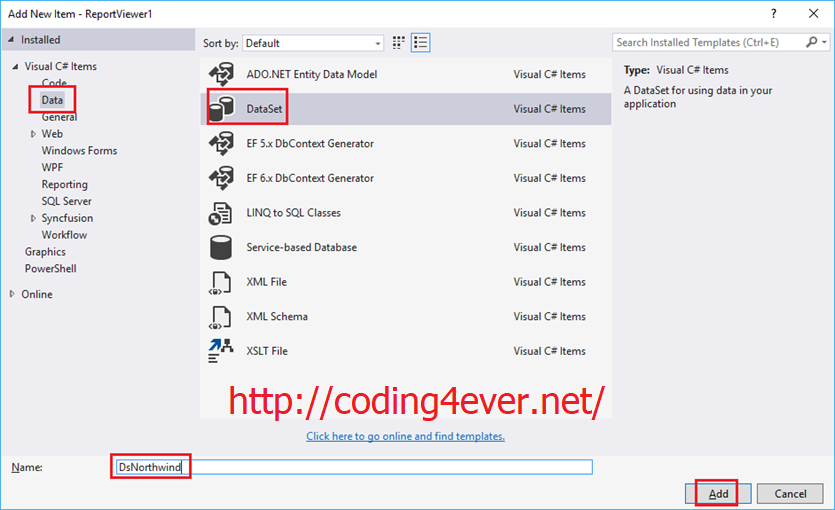
Secara manual dengan menambahkan objek DataSet melalui klik kanan Project -> Add -> New Item… -> DataSet
Dengan cara yang kedua ini kita akan membuat objek DataSet dan DataTable secara manual.
Di postingan ini kita akan menggunakan cara kedua. Berikut langkah-langkahnya:
-
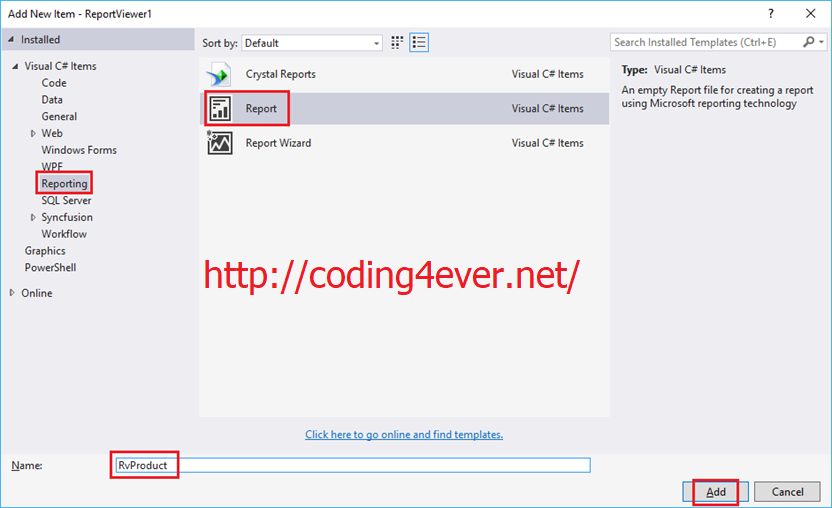
Klik kanan folder Report -> Add -> New Item…


-
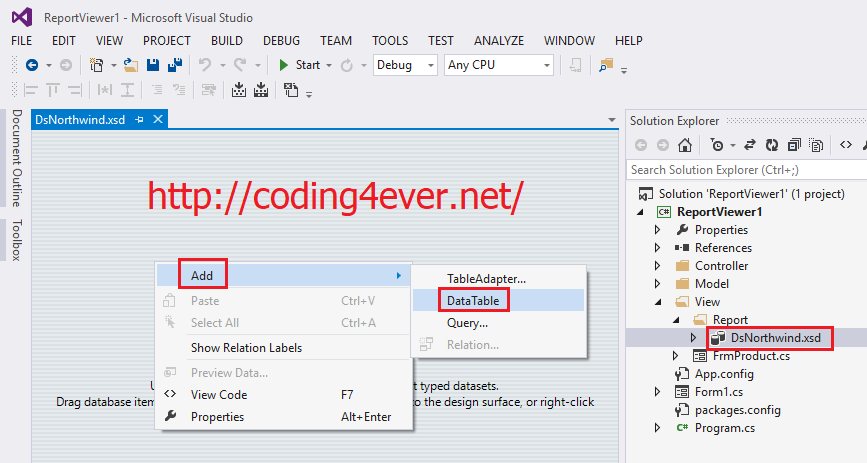
Langkah berikutnya kita menambahkan DataTable
Caranya dengan klik kanan pada Designer Dataset

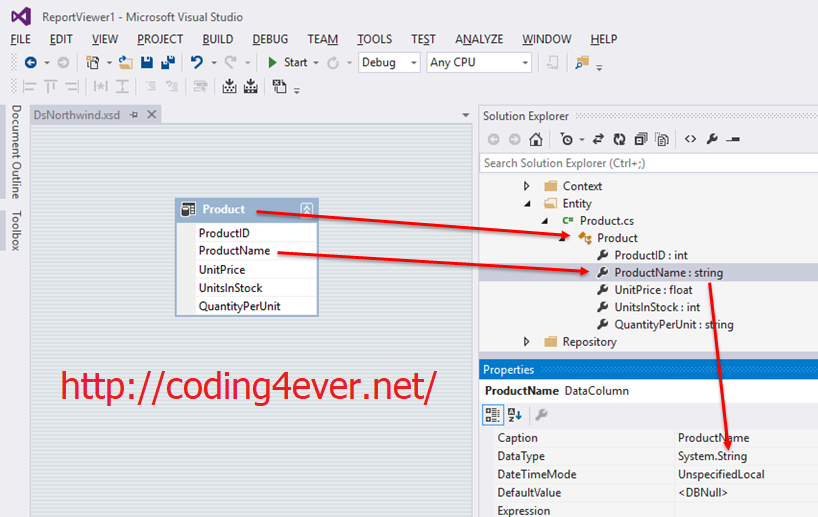
Kemudian ganti nama DataTablenya menjadi Product. Untuk semua field yang ada di DataTable Product harus disesuaikan dengan struktur tabel product atau sesuai dengan property yang ada di dalam class Product.

Mendesain Laporan Menggunakan ReportViewer
ReportViewer adalah tool reporting gratis yang dikembangkan Microsoft untuk platform .NET, selain gratis tool ini juga secara built-in sudah terinstall ketika kita menginstall Visual Studio .NET.
Berikut langkah-langkah mendesain laporan menggunakan ReportViewer:
-
Klik kanan folder Report -> Add -> New Item…

setelah itu akan tampil Designer ReportViewer

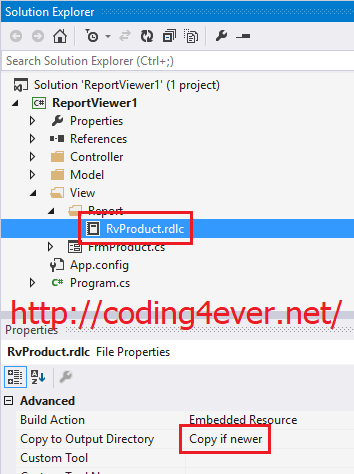
kemudian atur property
Copy to Output DirectorymenjadiCopy if Newer.
-
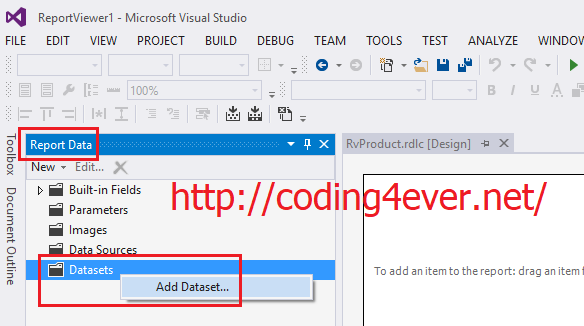
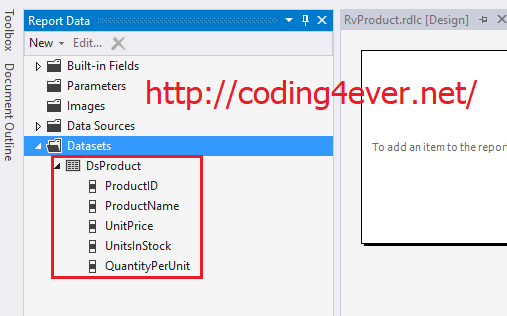
Berikutnya aktifkan panel Report Data melalui menu View -> Report Data
selanjutnya klik kanan folder Datasets -> Add Dataset…

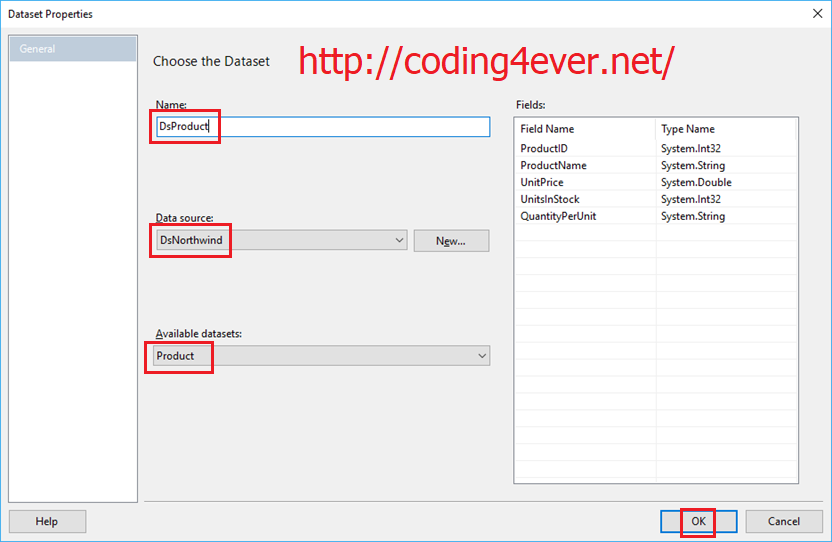
kemudian atur nilai properties datasetnya seperti gambar berikut:


-
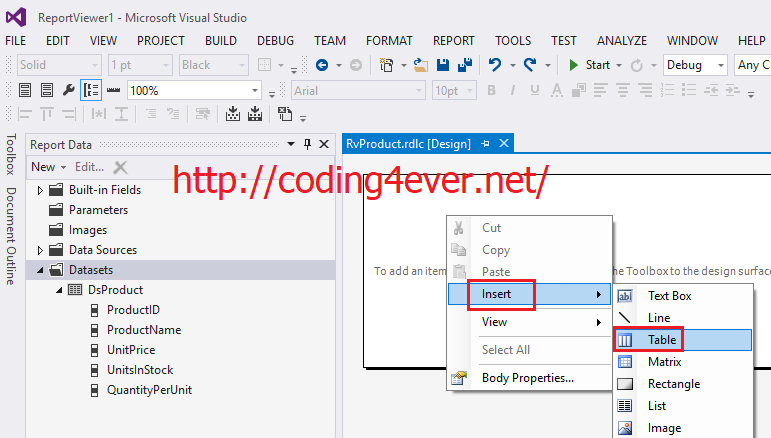
Untuk menampilkan data dalam bentuk tabel kita bisa menggunakan komponen Table
Caranya klik kanan Designer ReportViewer -> Insert -> Table

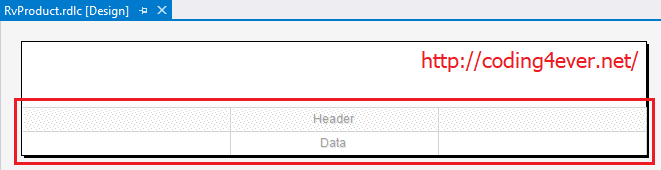
setelah itu atur ukuran tabelnya seperti berikut:

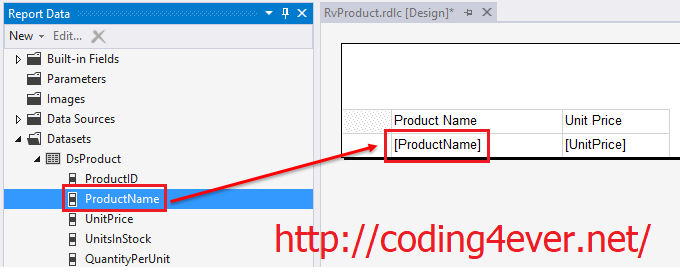
Kemudian drag field-field yang akan ditampilkan ke komponen tabel.

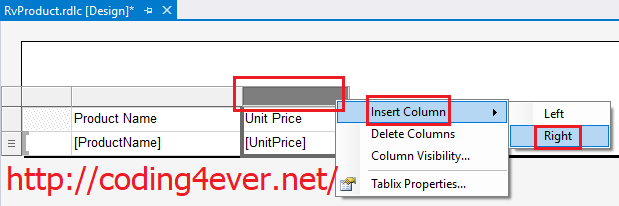
Jika kolom/field tabelnya masih kurang, untuk menambahkannya kita tinggal klik kanan kolom yang terakhir -> insert column -> right. Anda bisa mengulangi langkah-langkah ini sampai semua kolom/field yang dibutuhkan sudah lengkap.

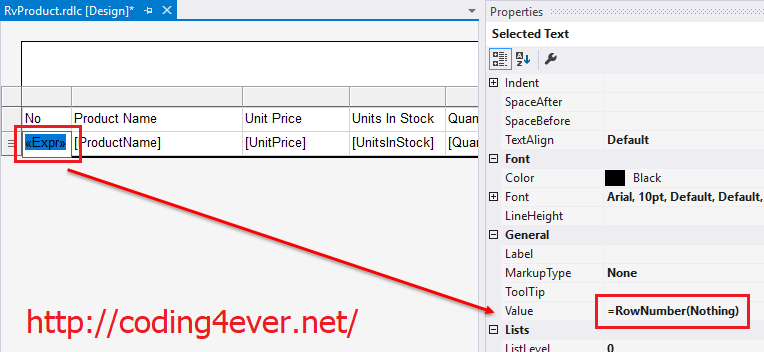
Khusus untuk kolom No (No urut) karena nilainya tidak dibaca dari Dataset, kita bisa menggunakan built-in function
RowNumberuntuk mendapatkan nomor baris. Jadi kita tinggal panggil fungsi ini melalui propertyValue.
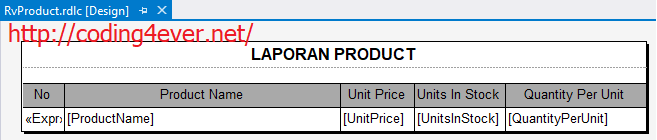
Berikut hasil akhir design komponen tabel yang sudah dirapikan

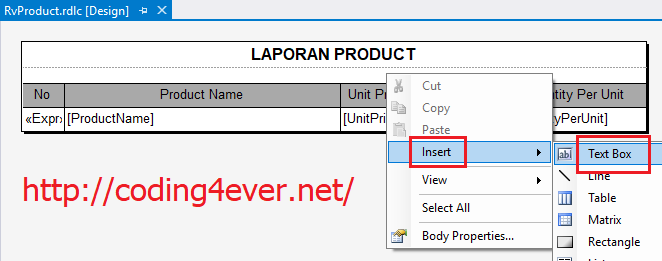
Untuk menambahkan judul laporan di atas (LAPORAN PRODUCT), kita bisa menggunakan komponen
TextBox.
Menambahkan Komponen ReportViewer
Setelah semua persiapan selesai, langkah berikutnya adalah menambahkan komponen ReportViewer yang berfungsi sebagai container untuk untuk menampilkan report. Tapi sebelumnya kita akan menambahkan terlebih dulu form baru untuk menempatkan komponen ReportViewer ini. Form baru ini kita beri nama FrmPreview, di form inilah kita akan menempatkan komponen ReportViewer.

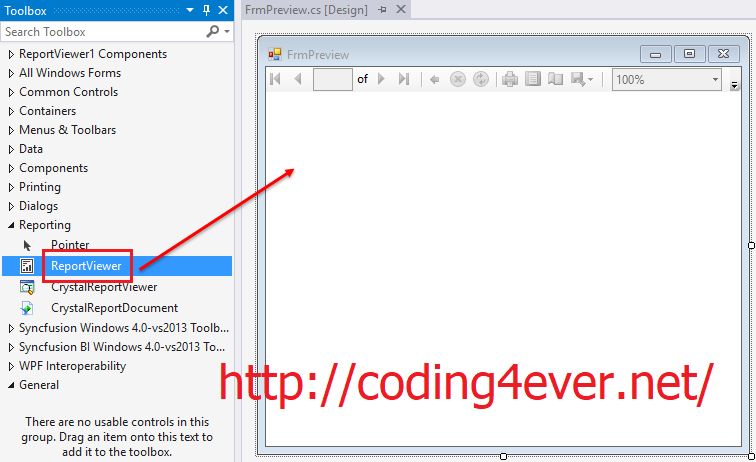
Berikut langkah-langkah menambahkan komponen ReportViewer:
-
Aktifkan FrmPreview kemudian tambahkan Komponen ReportViewer

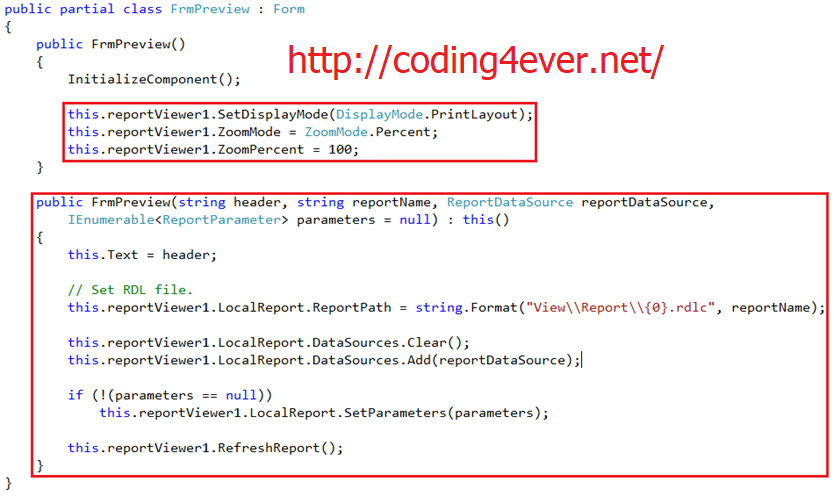
kemudian tambahkan kode berikut di FrmPreview

-
Setelah menambahkan kode di atas, kembali ke FrmProduct kemudian klik ganda button Preview

kemudian lengkapi kodenya seperti berikut:

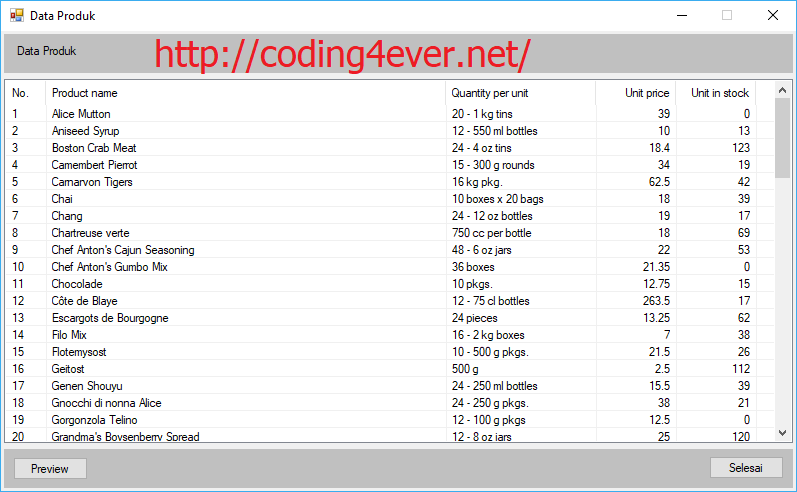
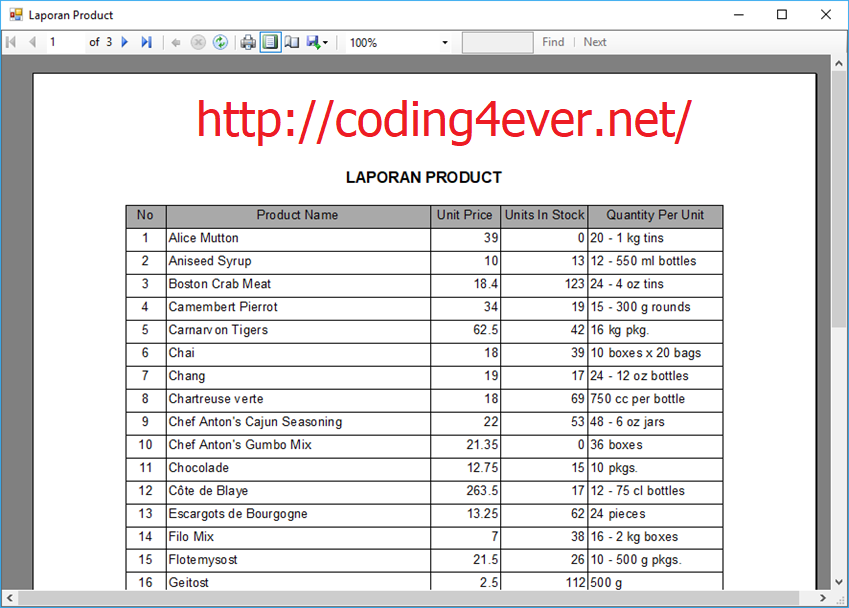
Setelah melengkapi kode terakhir ini, kita tinggal jalankan aplikasinya kemudian klik button Preview. Berikut adalah contoh hasil laporan yang dibuat menggunakan ReportViewer

 .
.
Selamat MENCOBA ![]()
Referensi:
Comments